除了品牌推广,我们也可以给小微企业做官网的哈~
近期因为需要一些特殊的网页设计,发现一个问题,目前市面上能见的网页设计70%都已经被模板套用系统覆盖了。模板套用系统虽好,但是样式无法满足多样化需求。
国内的网页看多了,感觉网站好像就得是这样,
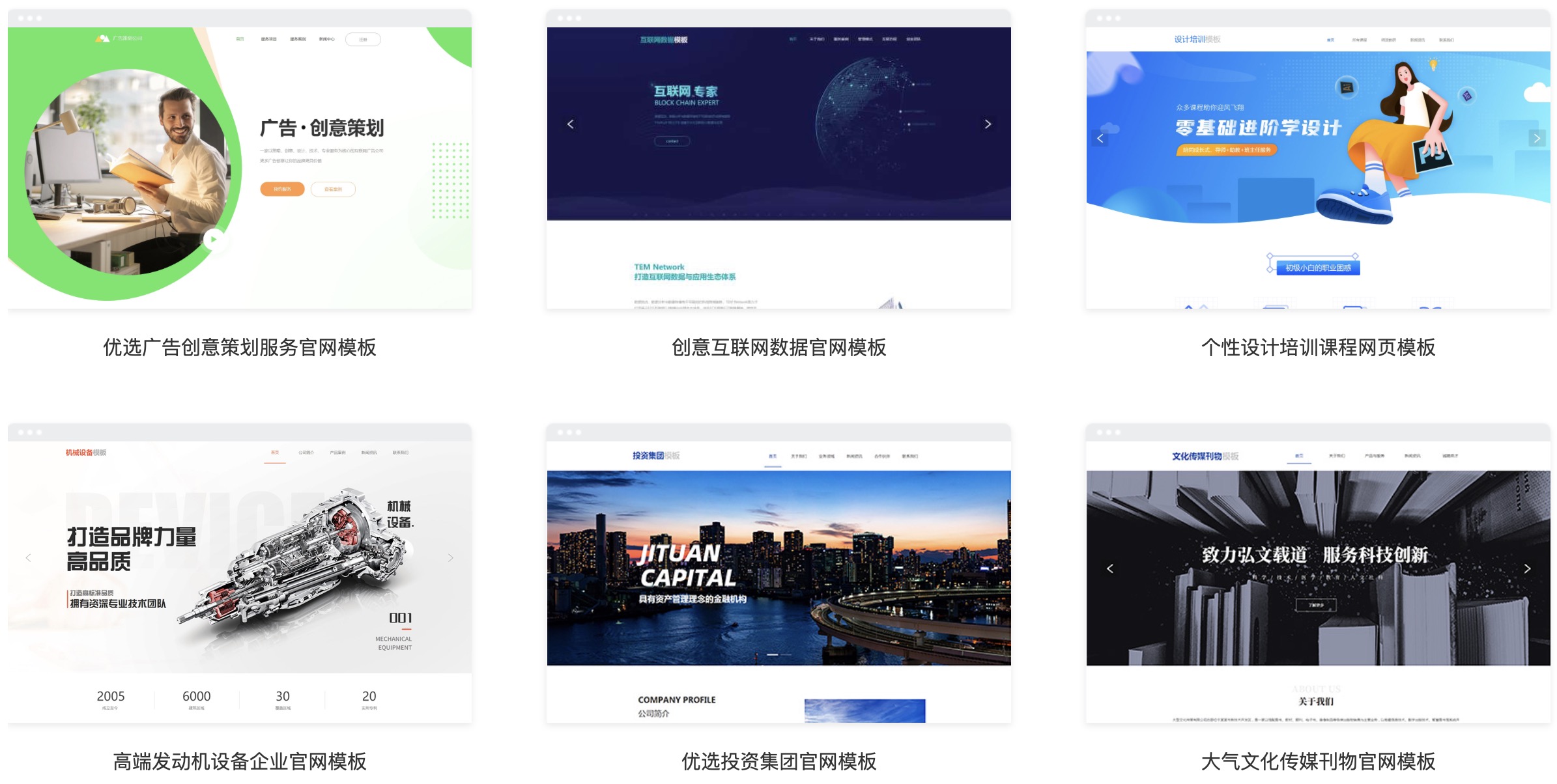
模板化官网
模板化官网建站代表:凡科、建站之星 等等。都能实现拖拽的方式建站。

建站是目前所有企业的基础设施,但是建站对于小微企业来说要从无到有的过程还是很困难的。基于建站难的痛点,市面上已经有很多成型的模板套用的建站系统。模板套用系统,涵盖了市面上大多数行业,通用性很强,再加上拖拽式的网页布局模式,是小微企业的优先选择。
模板建站的优点:
1、布局简单,不是开发人员也能轻松建站
2、价格便宜
3、上线快,当天就能上线
模板建站的缺点:
1、布局可以很精美,但是无法达到完全个性化定制
2、因为是拖拽式建站,js代码过多,虽然能伪静态页面,但是搜索引擎对这类站点还是不太友好
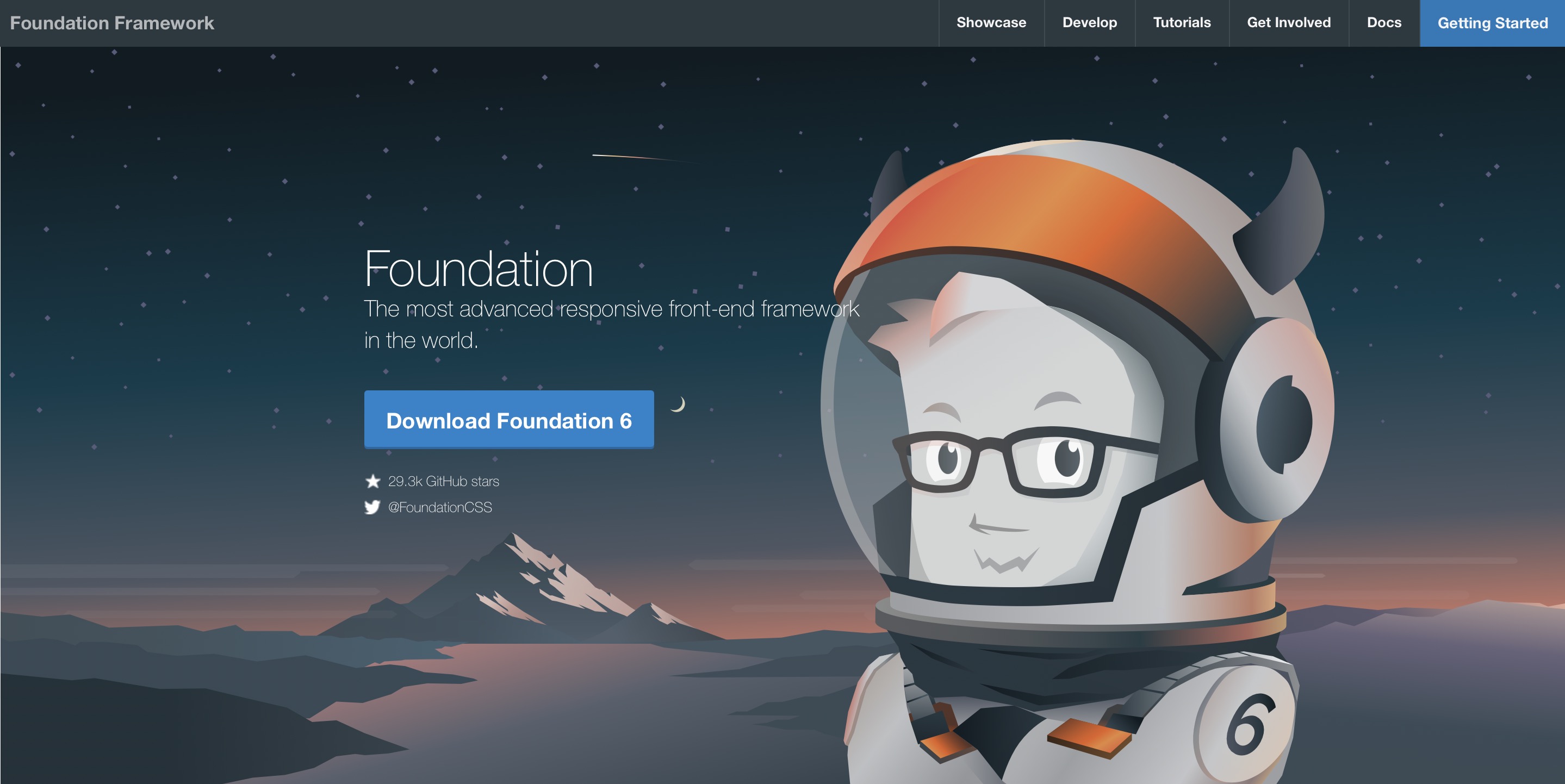
框架式设计
比较知名的CSS框架代表:Bootstrap、UIKit、Foundation、Materialize CSS、Semantic UI、Bulma、PureCSS、Tailwind、Ant Design、Tachyons、Primer

上面这些优秀的CSS框架可以帮助开发人员快速布局,通过其案例样式也能快速搭建精美的页面。成也框架败也框架,对于优秀的网页设计者html已经烂熟于心,框架需要增加额外的学习成本,而且框架相对来说将某些组件设计的很死,设计者将会在跳出框架上下一点功夫。
框架式设计的优点:
1、对于开发人员来说,能更快捷的布局页面和调整样式。导航、表单、下拉框等组件都有现成的,而且风格可以统一设计。
2、所有的框架都有‘栅格’这个概念,所有的框架都能实现响应式布局(响应式布局就是网页能随着屏幕大小变化,适应不同屏幕)。
框架式设计的缺点:
1、框架嘛,就是把所有常见的框架样式全都打包了,代码相对来说比较庞大。
2、不够灵活是必然结果,跳出框架需要花点力气。
如果说模板化的官网是让一头奶牛在草地上吃草,那框架式设计就是不仅让奶牛在草地上吃草还能让奶牛在栅栏里不乱跑。那真正的网页设计就是可以让奶牛用乳头在沙漠里奔跑,足够自由。
网页设计从技术上来说,门槛一般,学习过html和jquery的都可以做网页设计。看过很多家网页设计案例,我发现技术不是最贵的,审美才是最贵的。
技术可以衡量,审美却很难定义。
关于网页设计审美
越是难以定义的越是很难追求,审美就是,审美很难定义,但是有一些细节还是得注意一下。
1、网站logo处理
很多网站的logo还用的位图logo(例如jpg、png等等),这种位图格式的logo不能适应所有的场景,放大后出现模糊锯齿的形状。可以看看小米和华为的官网,logo都是做成svg格式了。svg图片是矢量图片,可以无限放大缩小而不模糊。
不仅仅是logo可以做svg图片,其他一些小图片尽量用icon替换。
2、配色问题
颜色没有高低之分,但是配色十分考究,就和穿衣搭配一样,就像画画的颜色配比一样。衣服穿的好,叫有衣品;画画好,叫艺术;网页配色好,才叫设计。
3、屏幕适配问题
响应式设计,响应式设计虽然可以实现根据屏幕大小来组织排版,但是使用框架后的响应式设计必须得做一些特殊的样式处理,不然很容易变的低质量,还会和很多其他框架设计撞衫。
多套模板设计,为了适应不同的屏幕设计多套模板,但是屏幕判定一定要做好。不然搜索引擎收录了手机端的网站,而浏览者用电脑访问该链接却不能跳转到电脑端,这种情况也是严重影响体验的。
最后,小微企业建站经费有限的情况下最好还是模板。资金充足的情况下,多看看网页设计者的曾经案例,不能只看截图案例必须看网址案例。有些设计者自己压根没什么作品,模板网站上截图,国外网站截图,就成了自己的设计。